เนื่องจากมีคนอธิบายไว้อยู่ค่อนข้างเยอะมากแล้ว เกี่ยวกับว่า ReactJS คืออะไร
วันนี้ผมจะมาแนะนำการติดตั้ง ReactJS ด้วยวิธีง่ายๆ
ไม่ซับซ้อนอย่างที่ทุกคนเข้าใจ และไม่ต้องน้อยใจว่า ผมจะสอนแค่ฝั่ง OS X อย่างเดียวนะครับ
ครั้งนี้จะสอนทั้งบน Windows ผ่าน CMD และ บน OS X ผ่าน Terminal เลย
ขั้นตอนการติดตั้ง
เนื่องจาก ReactJS นั้นทำงานอยู่บน Node.js เราจึงต้องลง Node.js ให้ทำงานได้ก่อน
- ขั้นแรก เราจะทำการลง Chocolate ที่เป็นตัวช่วยในการ install package ต่างๆ คล้ายกับ homebrew ของ OS X …. ให้เปิด Command Prompt ขึ้นมา แล้วไม่ต้องสนใจว่า อยู่บน Directory ไหน ให้พิมพ์คำนี้ลงไป แล้ว Enterปล. ให้ run as admin เท่านั้นนะครับ ถ้าไม่ได้ setting ให้ admin เป็น default
@powershell -NoProfile -ExecutionPolicy Bypass -Command “iex ((New-Object System.Net.WebClient).DownloadString(‘https://chocolatey.org/install.ps1’))” && SET “PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin”
สำหรับ OS X ให้ทำการลง homebrew นะครับ ขั้นตอนการลง ให้เปิด Terminal ขึ้นมา แล้วพิมพ์ตามนี้ลงไปเลยครับ จากนั้นกด Return เบาๆ
/usr/bin/ruby -e “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)”
- หลังจากทำงานเสร็จแล้ว ให้พิมพ์การติดตั้ง Node.js เข้าไป
choco install nodejs.install
หลังจากทำงานเสร็จแล้ว ให้พิมพ์การติดตั้ง Node.js เข้าไป
brew install node
- พอจบขั้นตอนนี้ เฉพาะบน Windows นะครับ ให้ทำการ SET PATH บน System environment เพื่อให้เราสามารถเข้าถึง node.js ได้จากทุก Directory บนเครื่องนะครับ ขั้นตอนของมันก็คือ ให้เข้าไปที่
Control Panel -> System and Security -> System -> Advanced System Settings -> Environment Variables
แล้วเข้าไปที่ Zone “System variables” ตามหาคำว่า PATH แล้วให้ทำการ NEW ขึ้นมาใหม่ โดยใส่ PATH เข้าไปว่า
“C:\Program Files\nodejs”
ถ้าหามีแล้วก็ไม่ต้องใส่เพิ่มนะครับ
เท่านี้เราก็สามารถใช้งาน node.js ได้เป็นที่เรียบร้อยแล้วววววว วว ว ว ว ว
อยากรู้ว่า ใช้ได้หรือยัง ลองกันเลย
พิมพ์ node -v ลงไป แล้ว ENTER แรงๆ !!!
ถ้ามีตัวเลข version แสดงขึ้นมา แสดงว่า ใช้ได้…
หลังจากขั้นตอนนี้จบลบ บน OS X และ Windows จะใช้รูปแบบเดียวกันแล้วนะครับ
คือ ขั้นตอนการติดตั้ง ReactJS ด้วยคำสั่งสั้นๆ ว่า !!!
npm install -g create-react-app
ปล่อยให้ติดตั้งจนเสร็จนะครับ โดยไม่ต้องสนใจ directory อีกเช่นเคย !!!
หลังจากติดตั้งเสร็จเรียบร้อยแล้ว
เราจะทำการสร้าง project ของ ReactJS ด้วยการ ไปสร้าง directory ไว้ตรงที่เราต้องการ เช่น ในที่นี้ ผมจะติดตั้งไว้ใน Labs/ReactJS/
ผมก็ทำการเข้าไปที่ Directory นี้
แล้วพิมพ์เบาๆ ว่า
create-react-app Hello
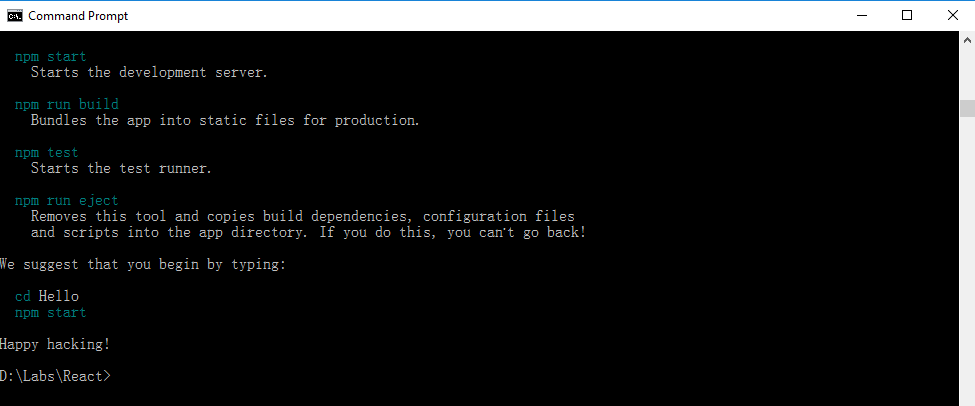
หลังจากนั้นก็จะเห็นภาพนี้เกิดขึ้น

พอเข้าไปดูใน directory ที่เราติดตั้ง ก็จะพบว่า มีไฟล์ Project เริ่มต้นของ React รออยู่แล้ว
วิธีรัน Project นี้ขึ้นมานั้น ง่ายมากๆ
ให้เราเข้าไปที่ Folder ที่เราสร้าง Project ไว้
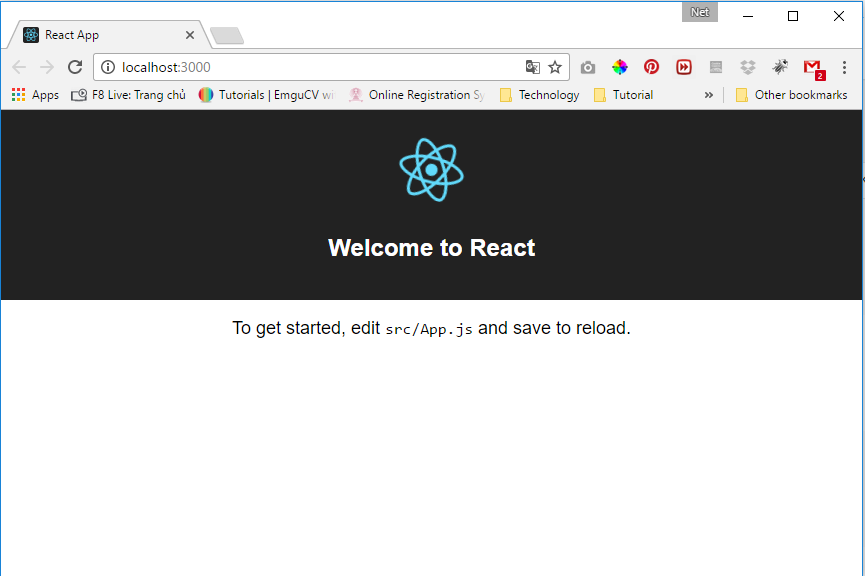
ในที่นี้ผมสร้าง Project ชื่อ Hello ผมก็จะเข้าไปที่ cd Helloจากนั้นรันคำสั่งว่า npm start
เท่านี้เว็บของเราก็จะพร้อมพัฒนาต่อแล้วววว

เสร็จแล้วครับ ขั้นตอนง่ายๆ ไม่ยุ่งอยากอย่างที่คิดใช่มั๊ย 😀
ขอให้ เริ่มต้นกับ ReactJS ให้สนุกนะครับ แล้วก็อย่าลืมติดตาม Tutorial ใหม่ๆ เกี่ยวกับ React ได้ที่นี่นะครับ…